Experimenting with Elementor
After downloading Elementor for our WordPress blogs we have been made to screenshot our walkthroughs of experimenting the plugin. Elementor is a good way for developers to provide additional features that makes the webpage unique and professional since it is a quick way to allow you embed anything anywhere on the web page; it is the convenient way to personalise the appearance on your webpage with all of the tools in one place which is good for beginners who are starting out with designing websites.

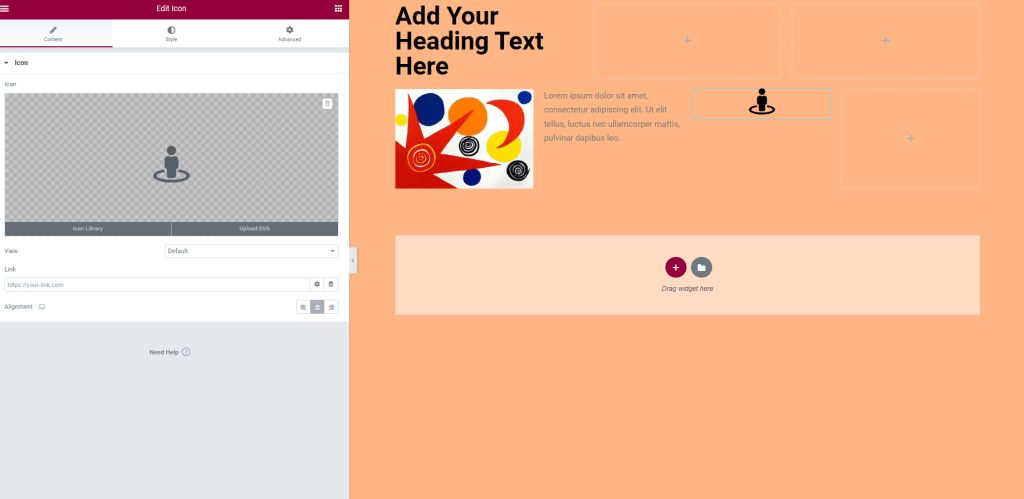
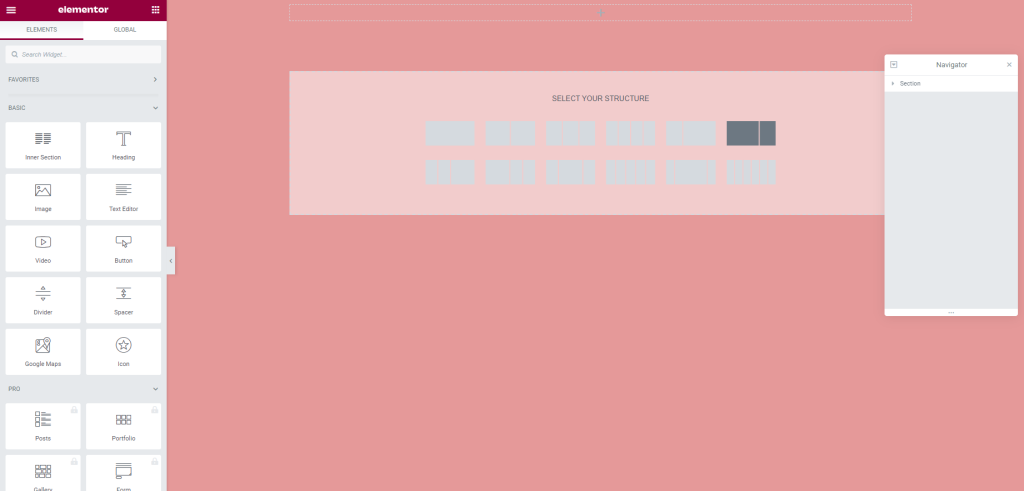
Image 1 – Elementor layout & options 
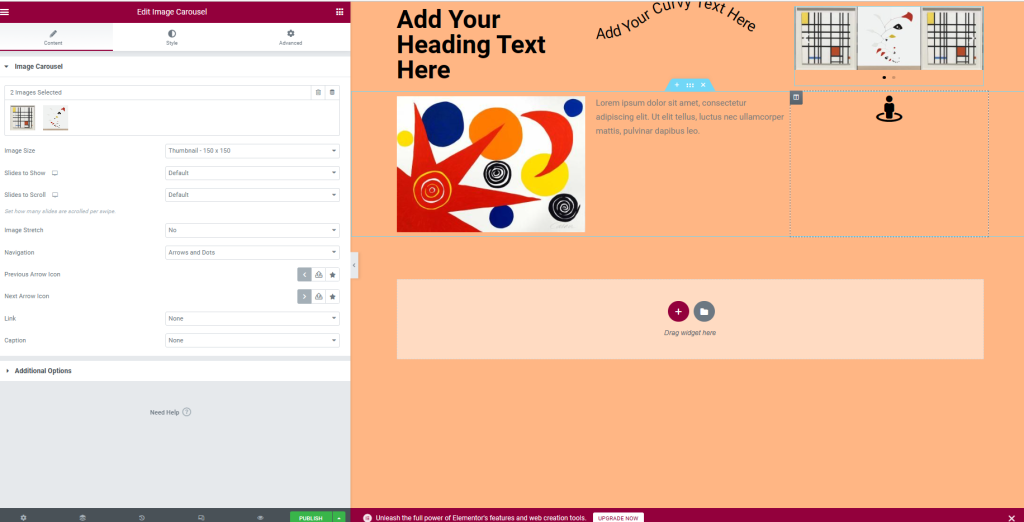
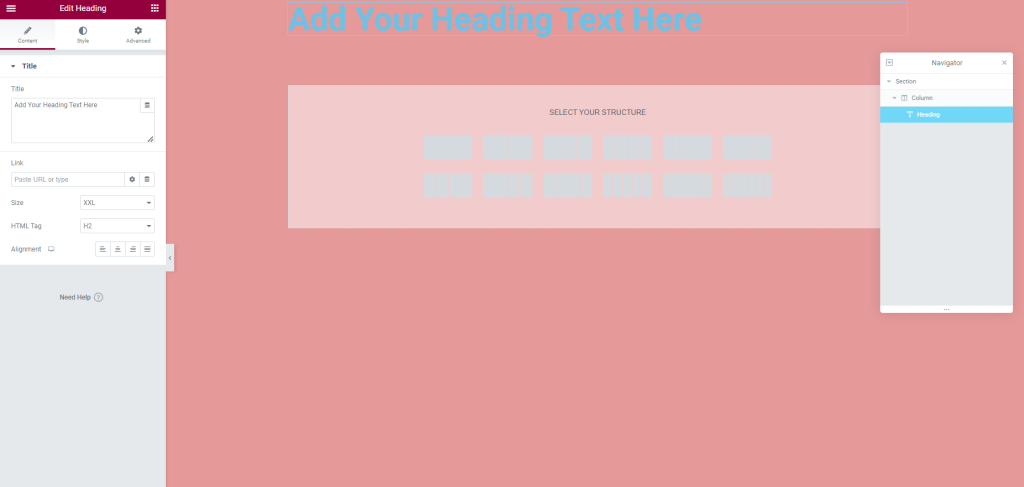
Image 2 – Text on Elementor 
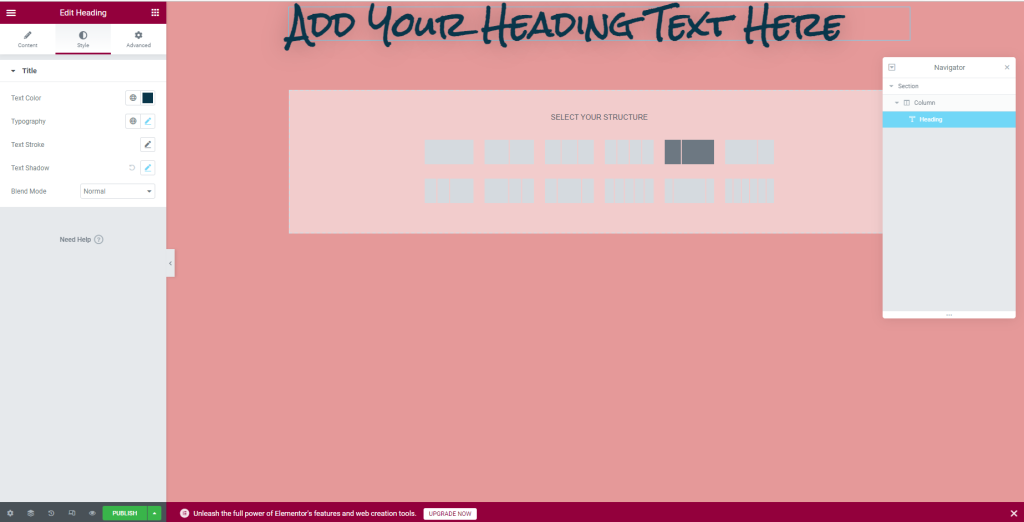
Image 3 – Text & typography
When you first boot up Elementor the interface shown to you shows the menu of all the potential widgets you can add to your webpage and to fulfil your sites requirements. We can immediately begin designing by choosing the structure and gives you choose which layout your webpage needs. Next you can embed/ add any widget or any form of media. It lets you do this with a drag and drop technique.
I have begun customising the webpage with text & typography. By dragging the ‘Text’ option on the layout option I have added my text onto the desired area. After placing the text down the hamburger menu that is displayed above the text gives you the ‘Layout’ option and the ‘Style’ option. The layout menu lets you choose the size, placement, width and position of where the text is placed. The style section lets you pick typography that suits your page, and the colour can be chosen with the colour palette and the hex number displayed on top.
Not only I can add images just for visuals, I can add symbols & texts. For instance you can place a symbol of a logo such as YouTube then link it to your account. All the widgets can be used to create interactive elements which makes your website more engaging.
Moodboard
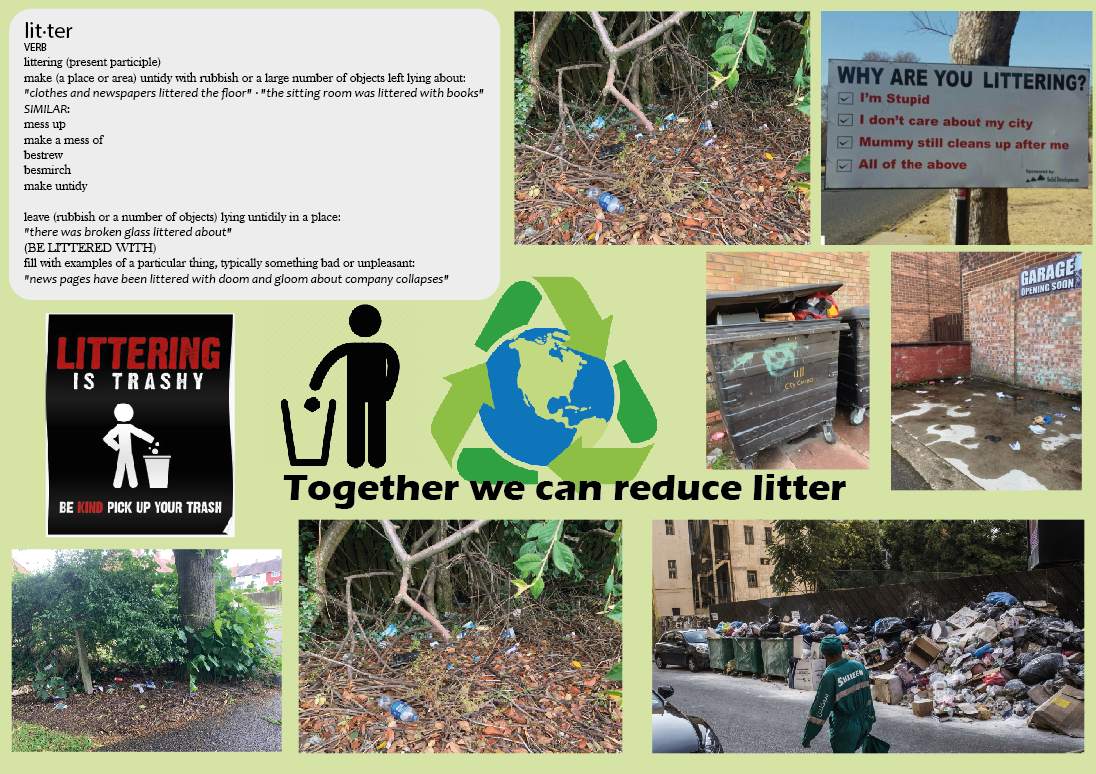
For my second task I have been tasked to create a mood board for my cause campaign, for the mood board I should be able to consider elements such as the typography, colour scheme, eye catching visuals I have to make sure my ideas are consistent and the images go well with the theme. My cause I am going to make a campaign on is littering, although litter is everywhere around our local area it is important as litter is costly to clean up and impacts our wellbeing. I have made a series of mood boards to plan for my cause.
Here are some mood boards I have made. The first mood board shows what the website colour scheme & typography would look like. This is to build a theme for my upcoming web page. The second mood board shows a series of images that link to my cause. My cause is to reduce littering in communities and local areas so I have photographed a series of images of how littering has impacted where I live, most of the images above I have taken myself. This is to visually grab the attention that my cause is impacting the environment.