Spring Up
For task 2 I have to come up with a low fidelity prototype for the upcoming app “Spring up”. This app will be created specifically for new students who wish to discover, do activities and make friends. It is important I include all people so no one is excluded. I will be creating a low fidelity prototype that can be used for people of all ages & abilities. I also need to make sure my prototype has accessibility options also.
Before I begin making my prototype I firstly began researching more before designing. I have listed ideas of what needs to be included for my low fidelity app. Options include:
- Opening scene
- Sign in/Sign up
- Home menu
- Accessibility options
- Settings
Gamification & User journey
Gamification is the process to enhance systems, organisations & activities. It is the process of adding games or game like elements to something (such as tasks) to encourage participation. It is the use of applying game-like elements to non-gaming context to engage users better. Elements such as rewards, loyalty points, communities & statuses are all examples of gamification. These examples can make learning about products more fun as its makes a boring task into a fun experience.
User journey is important as it is a way to understand the experience of your website from a visitor’s point of view. It is crucial to understand the type of person who will be using your website and the wants & needs from your website. Personas are good examples of user journey as it can help you identify the type of person viewing your website. learning about the customers who have already visited your brand gives you an outline of the demographics & who is the target audience. It is important to take into account customer considerations, ages, interests, hobbies, location and more. Users will go through a sequence of events they might encounter when buying a product or viewing a website. User journeys are important to web designers because you can better understand the flow to make improvements.
Low- Fidelity Spring up Prototype
Low- fidelity prototypes are simple designs that are far away from the final product. They are basically rough outlines of the early product. A clear type of prototyping makes your design stand out compared to the others. I have created a low-fidelity prototype for ‘spring up’. I have gathered a range of screenshots and a video narration of me explaining the process & the meaning behind it. I wanted to design an app that would make a student at the University of Hull feel welcome by providing activities the user can go to, making friends & getting used to the campus itself. I wanted to make sure the app fulfils its purpose for the users however it is also informative & fun to use. I do not want my prototype to be too complicated to design as it would put off users from using the app.

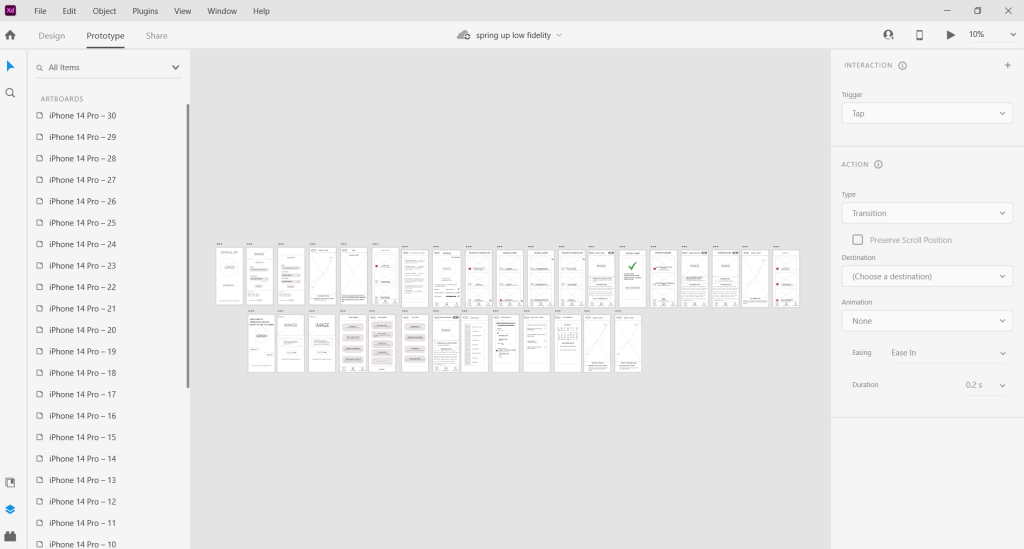
Figure 1 – All screens for ‘spring up’ prototype app. I tried creating plenty of screens to give off the feel of a real app. 
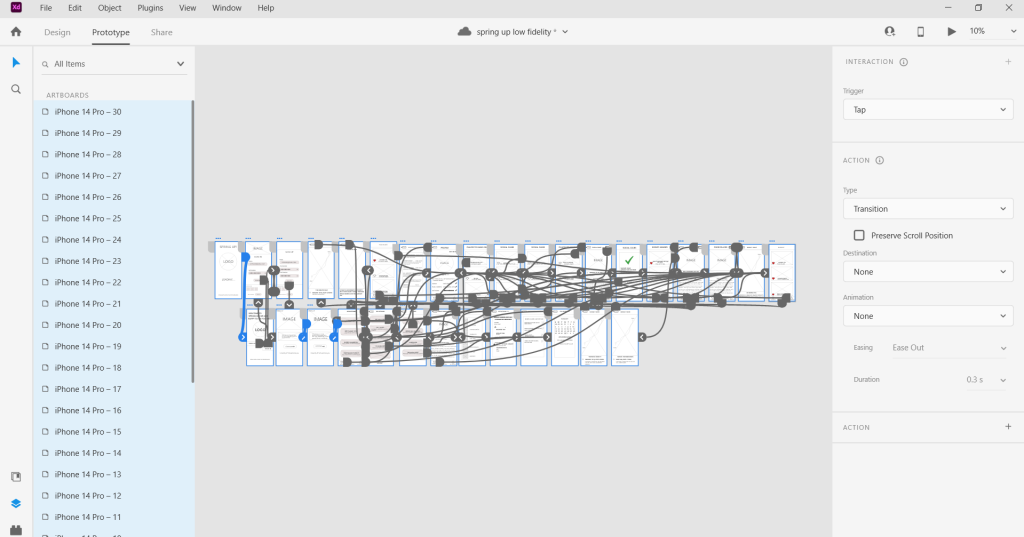
Figure 2 – The wireframing & direction flow of what each button is going to take you.
References:
Mailchimp. (n.d.). What is the User Journey? [Definition + Examples]. [online] Available at: https://mailchimp.com/resources/user-journey/. Accessed 30 Mar. 2023.
Wikipedia Contributors. “Gamification.” Wikipedia, Wikimedia Foundation, 13 May 2019, en.wikipedia.org/wiki/Gamification. Accessed 30 Mar. 2023.
mockitt.wondershare.com. (n.d.). Everything You Need to Know About Low Fidelity Prototype. [online] Available at: https://mockitt.wondershare.com/prototyping/low-fidelity-prototype.html. Accessed 30 Mar. 2023.