For this task I have to complete a different prototype app for university students called “Icebreaker” which will help new student ‘break the ice’ by giving them a pleasant group experience and a way to get to make friends whilst learning new things about the campus. The objective is to create a design system & storyboard to show the user journey and how the app would be presented visually.
Design system
Design systems are digital guidelines that are made for businesses, design systems include a range of elements such as style guides, colours, fonts, tools & layouts. This forms the visual language of the brand. It is the use of a complete set of standards that intended to manage design at a scale when using reusable scales and components. Examples include the use of gridding so that the screening is laid out consistently like separators. Dropdown lists & menus need a design system to give the correct amount of scaling so that it can be used on multiple devices.
Storyboards
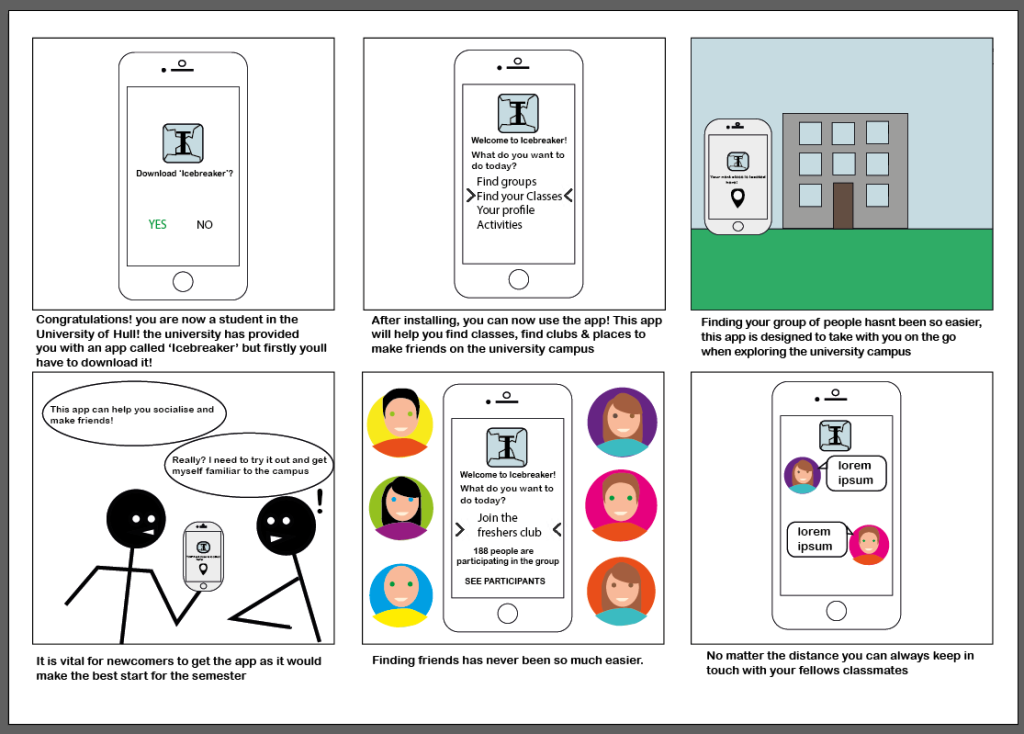
Storyboards are important as it helps to present essential scenes such as illustrations or sequences to visualise the who motion sequence by sequence. For the third task I have to come up with a storyboard for the app ‘Icebreaker’ to show the process of a person using the app for the first time.

Here is my storyboard for Icebreaker, I wanted to create a storyboard that shows off the benefits of the app. I went with an infographic style as it is more simpler & straightforward to create a storyboard that is attractive and doesn’t include any dull text. I have given basic examples of the app being used by students such as finding their way to class by tracking the location. This storyboard is a rough idea for the upcoming app.