In this blog I have documented my software proficiency skills and technologies for my project to highlight their roles for my final outcome. I will be mentioning the tools and methods I have used to preform my tasks to convince that I am software proficient.
Software proficiency and what is it?
Software proficiency is the knowledge & ability to use computer skill applications and programs. It is important to have software proficiency as you are most likely to succeed in the workplace as it is dominated by technology. It means how skilled you are with computer programs Examples of software proficiency include Microsoft office, spreadsheets, Cloud base storage or Email management. Another example could be that you operate a smartphone everyday which is a computer and you are skilled in all the social media platforms such as Facebook or YouTube.
VR headset – OpenBrush
Using a VR headset is an example of being software proficient as I know how to operate it correctly and effectively. You can see with my practice illustrations that I am able to be software proficient. In my VR sessions I am able to create my own assets to place onto Adobe Areo. I took plenty of screenshots to show my progress of creating the assets. I have created these VR paintings by experimenting with the colour sliders, tools, effects & the many types of paintbrushes OpenBrush has to offer.

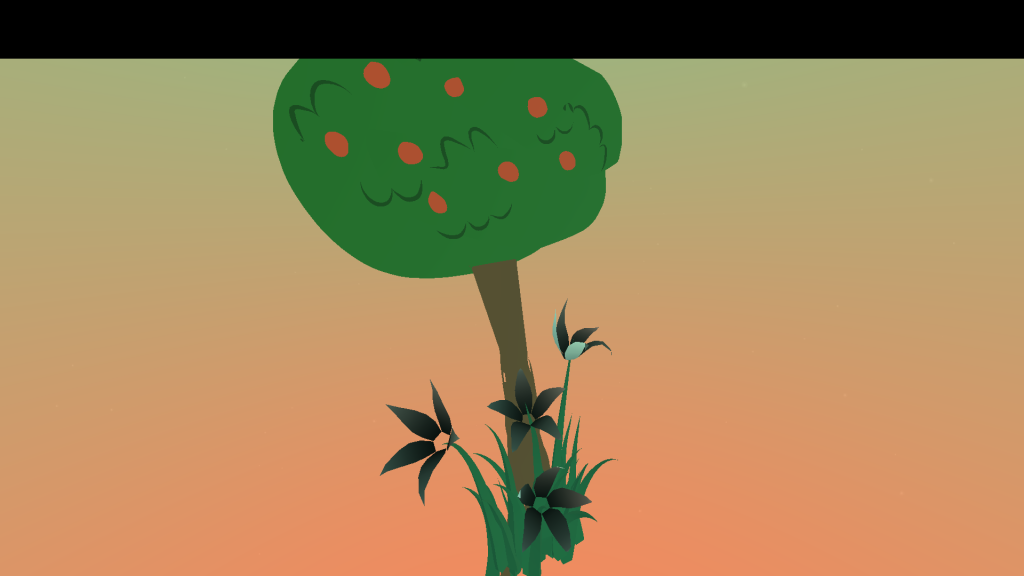
Image 1 – A creation of a palm tree. 
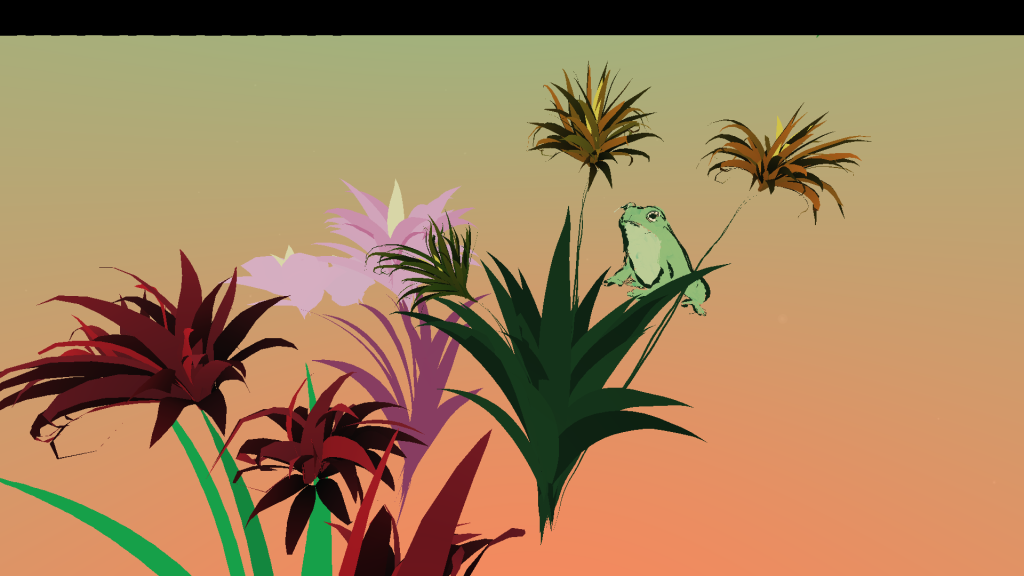
Image 2 – A depiction of a frog. 
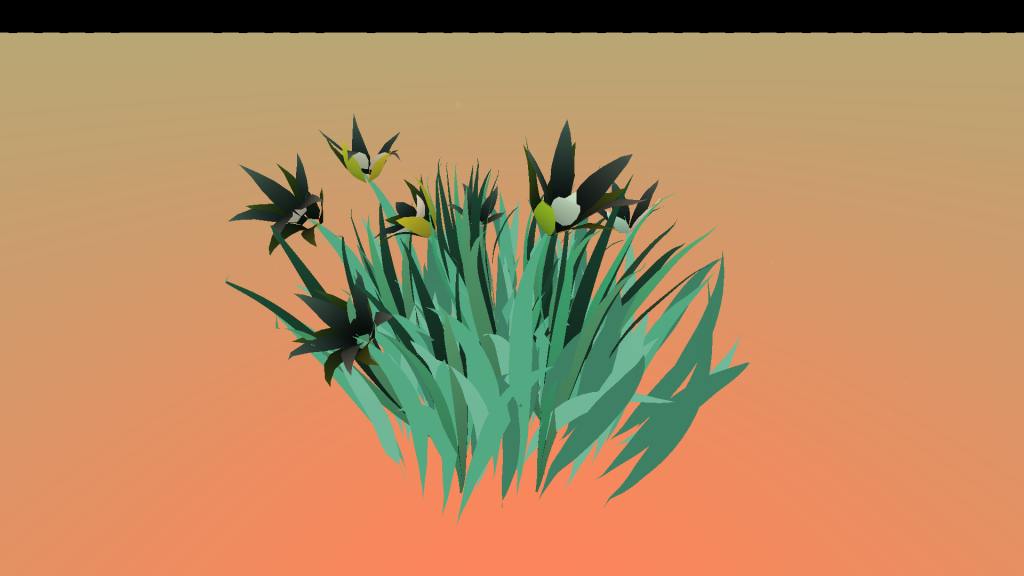
Image 3 – Some sketches of flowers.

Image 4 – A snapshot of flowers I have painted. 
Image 5 – flower snapshot I have taken from a different angle. 
Image 6 – A snapshot of the flowery grass up close.

Image 7 – A close up of another flower painting 
Image 8 – Yellow flowers snapshot (Night environment) 
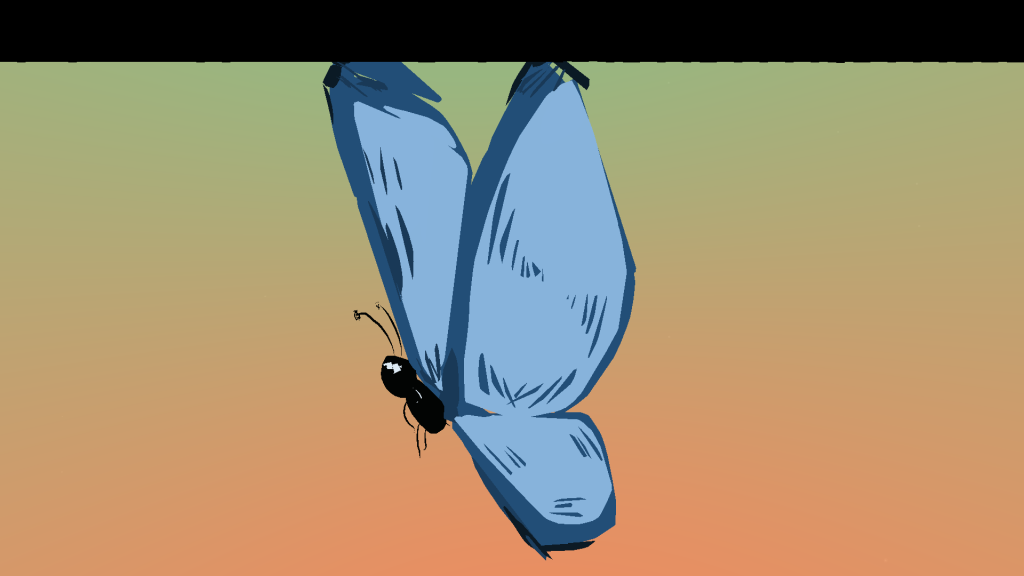
Image 9 – Butterfly painting. 
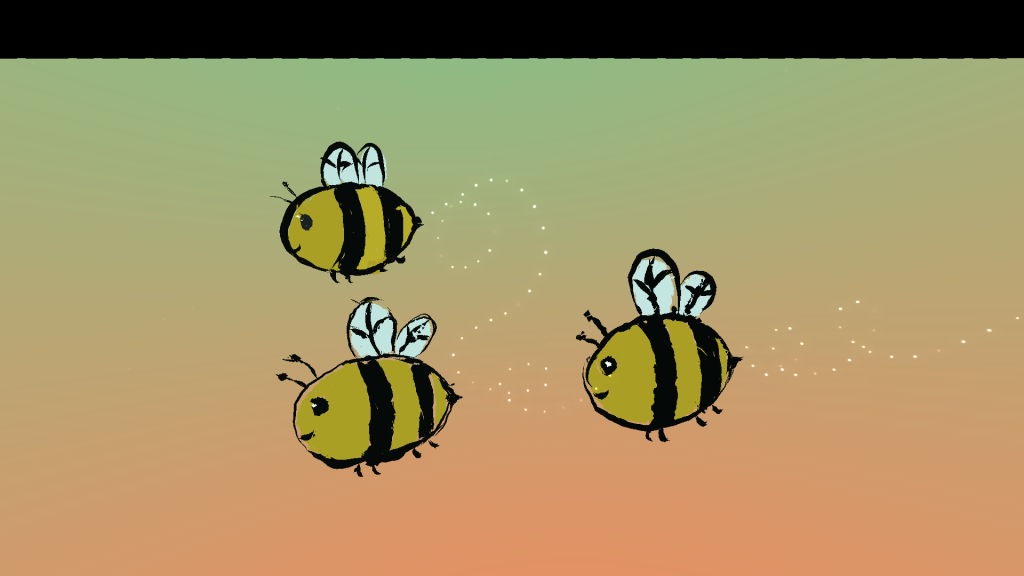
Image 10 – Bumblebee with effect. 
Image 11 – I have decided to draw two more bees. 
Image 12 – Bees completed.

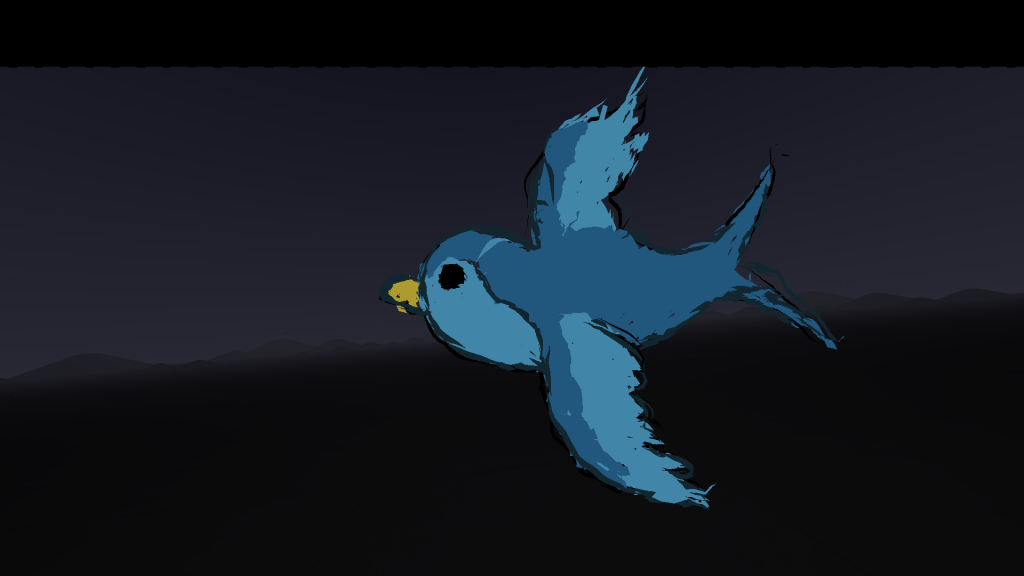
Image 13 – Bird painting (In progress). 
Image 14 – Completed bird painting. 
Image 15 – Bird painting (Different angle snapshot).

Image 16 – Squirrel outline . 
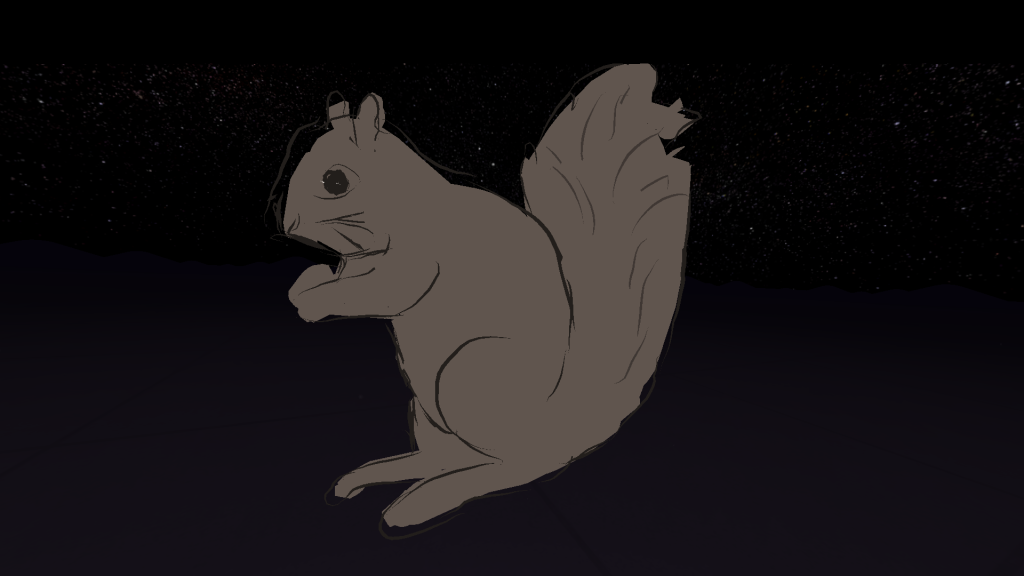
Image 17 – Completed squirrel painting (Night background). 
Image 18 – Snapshot taken at different angle.

Image 19 – Duck painting in progress. 
Image 20 – Duck painting halfway done. 
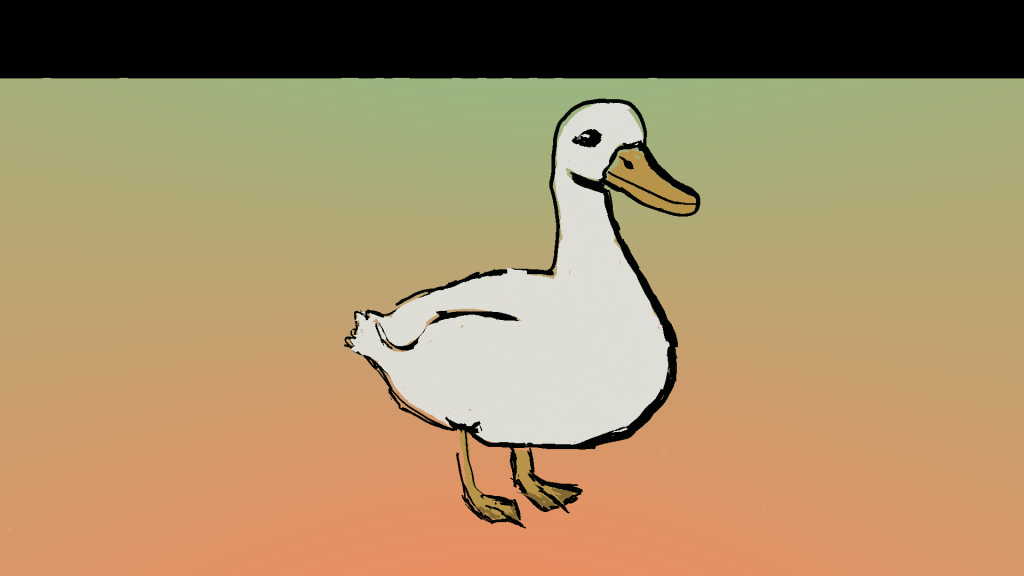
Image 21 – Duck painting completed.

Image 22 – Hedgehog drawing being made. 
Image 23 – Hedgehog painting in snow environment. 
Image 24 – Finalised hedgehog painting (Night sky)
Here are all my Snapshots I have taken onto VR then exported onto my computer, the technique I like to do when painting my handmade assets is to work in layers. I firstly pick the colours I find best suited for my paintings, begin painting my asset & then using a darker colour to outline my painting. I tried making plenty of drawings on VR so they can be my handmade assets for AR. I have chosen nature that people are familiar with when they go to a park or forest.
Adobe Aero

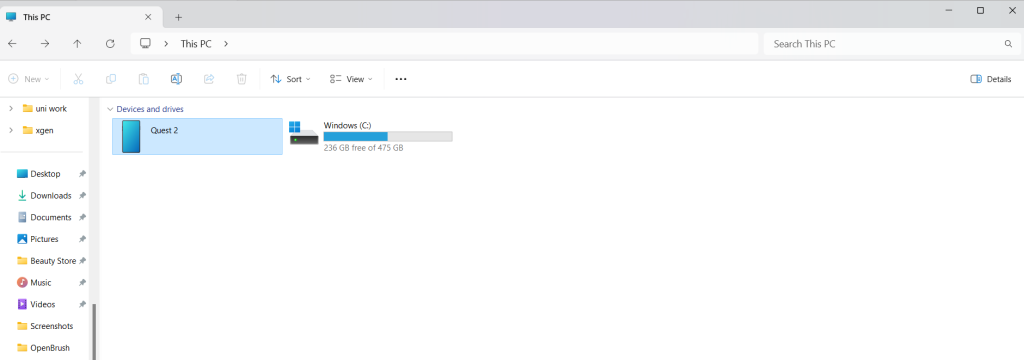
Image 30 – selecting ‘Quest’ when plugging the VR cable onto my computer 
Image 31 – I began browsing through files on my computer then I selected ‘exports’ 
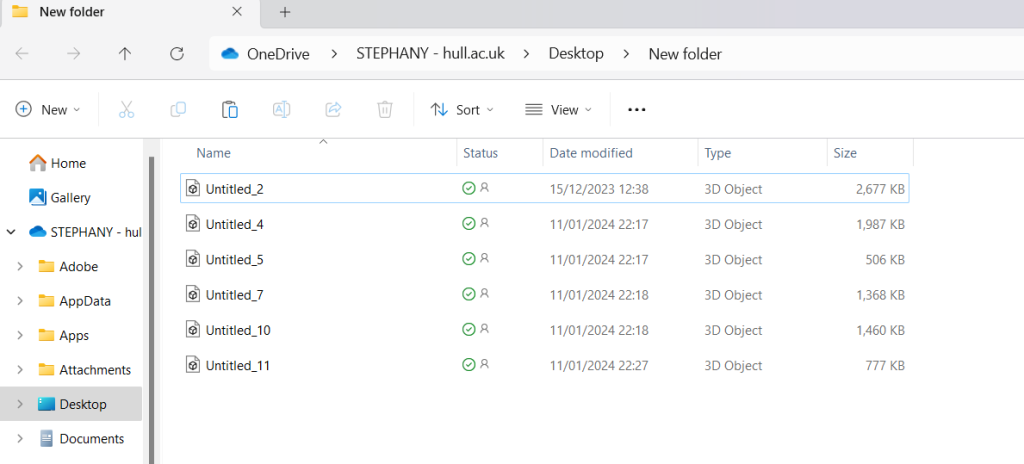
Image 32 – I made a folder to place all the exports to later import them onto my iPad.
After painting all my assets onto VR I have began exporting my designs onto my computer, I have done this by plugging in my USB cable for VR and accessing the OpenBrush exports, I then transferred my screenshots and creations onto Desktop to later access my files onto my iPad through Onedrive files. After finding my assets I downloaded them on the ipad to access onto Adobe Areo. Adobe Areo is a great platform for my emerging technologies project as not only it can make my project interactive but it can be a good place to combine all my series of paintings into something new.

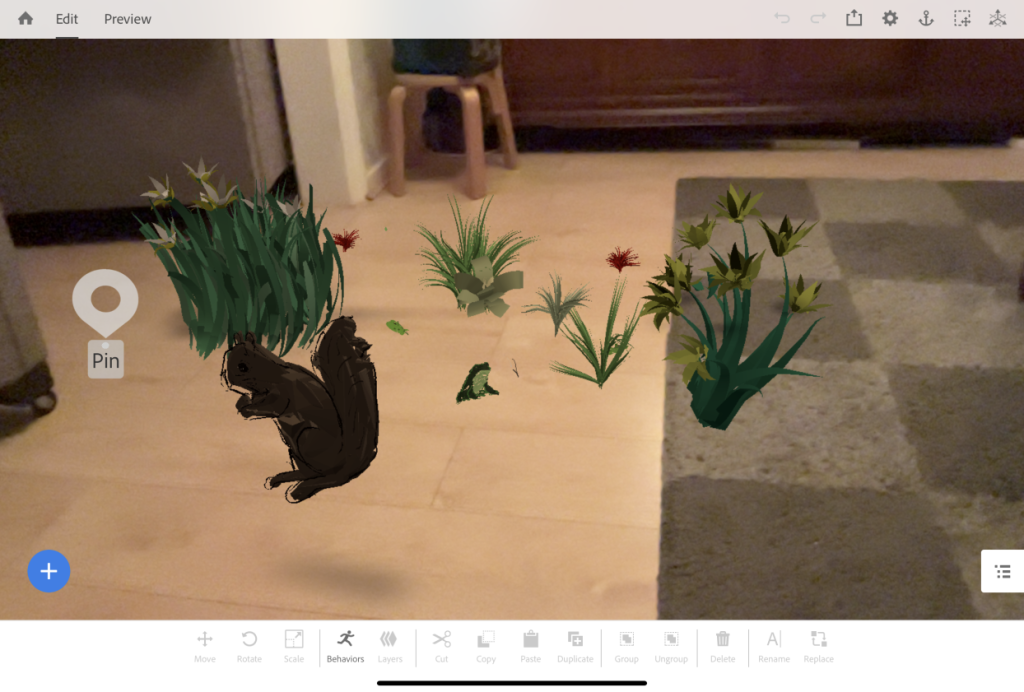
Image 33 – Image – My AR POV on a table top 
Image 34 – A scene with assets 
Image 35 – A scene from a different angle

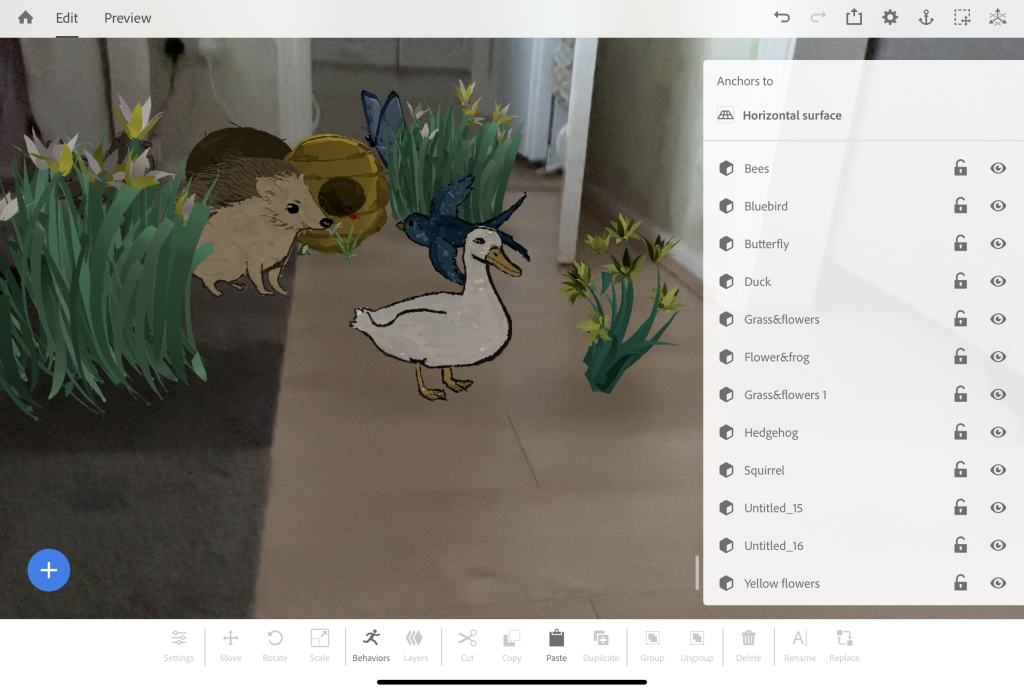
Image 36 – My AR with all my painting assets displayed, using this feature I can either/or hide & lock an asset so it doesn’t move or cannot be seen. 
Image 37 – I have put together various components to achieve my nature theme project setting, I have done this by learning how to use all features of Aero.
I began exploring placements on my iPad to see how my creations would look from different perspectives. This is done to see how the application can allow AR elements to react with the real world. The first issue I had to face was to surface all of the assets onto the ground so it can interact with the physical world. To do this, I had to scan my surroundings for the camera to pick up what is suitable for the assets to be placed on.
Adobe Illustrator
In order to create text I had to use Adobe Illustrator as Virtual Reality doesn’t provide any apps that can help write text. On Illustrator I had to create & edit basic shapes to be my text so I could be able to export onto Augmented Reality. After creating a basic speech text by using shapes I then had to work with choosing the right typography for my text that is best suited.
In conclusion as technology advances software proficiency remains as a very important skill to have. By being able to continue practicing & learning software I am able to keep up with designing trends & technologies which will help my confidence in the digital landscape.
https://www.youtube.com/shorts/dStuI27ZWBA – Video link to my practice AR video.
“What Is Software Proficency.” Bing, www.bing.com/search?pglt=43&q=what+is+software+proficency&cvid=6b0383391f094fe28eb2efdccad5b186&gs_lcrp=EgZjaHJvbWUyBggAEEUYOTIGCAEQABhAMgYIAhAAGEAyBggDEAAYQDIGCAQQABhAMgYIBRAAGEAyBggGEAAYQDIGCAcQABhAMgYICBAAGEAyBwgJEEUY_FXSAQg2NDUxajBqMagCALACAA&FORM=ANNAB1&PC=HCTS. Accessed 7 Jan. 2024.